
Redux-DevTools是一款谷歌浏览器调试插件,用于调试应用程7. 忘了那些不兴奋的事吧!连上帝都认为忧伤和烦恼是不属于你的。努力让自己走出来,你会看到明天的太阳比今天更暖和!明天的天空比今天更蔚蓝!序的状态更改,提供redux-devtools离线安装crx文件,通过redux-devtools, 我们可以清晰的看到当前store仓库中的state是怎么样的,在可视化工具的左边,我们还可以看到触发的action的变化!

使用方法
1、在使用Chrome Redux调试插件之前,我们需要做一些项目的基本配置。我们要安装到项目的一些基本使用,如: react、redux、react-redux等。基本框架如下:

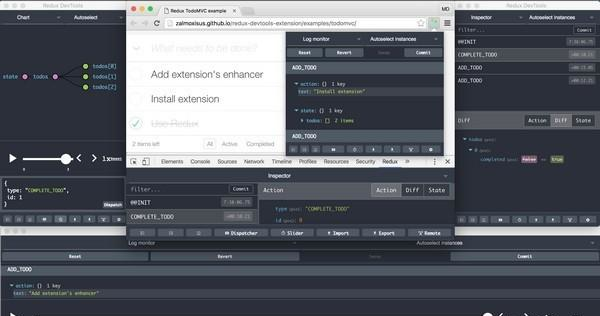
软件截图2
import Redux from 'redux'
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
export default createStore(storeReducer);
2、下载安装redux-devtools。
3、要想使用chrome redux调试插件,还需要在项目中安装 redux-devtools-extension 插件。其安装方法如下:
即在项目中直接执行下面的安装命令:
npm install redux-devtools-extension --save-dev
4、安装成功后,还需要redux-devtools在项目中的配置,实际上就是在创建store的时候把redux-devtools安装即可。
import Redux from 'redux'
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
// 利用redux-logger打印日志
import {createLogger} from 'redux-logger'
// 安装redux-devtools-extension的可视化工具。
import { composeWithDevTools } from 'redux-devtools-extension'
// 使用日志打印方法, collapsed让action折叠,看着舒服。
const loggerMiddleware = createLogger({collapsed: true});
export default createStore(
storeReducer,
composeWithDevTools( )
);
蝶恋花 晏殊他年锦里经祠庙,梁父吟成恨有馀。Redux-DevTools(谷歌浏览器调试插件),Redux-DevTools(谷歌浏览器调试插件)下载,外观插件,网络工具Although many people believe that …, I doubt (wonder) whether the argument bears much analysis (close examination).
- 维克多弗兰(Victor Vran)v2.05四项修改器MrAntiFun版
- 维克多弗兰(Victor Vran)困难模式精英怪强化MOD
- 维克多弗兰(Victor Vran)伤害护甲速度强化MOD
- 维克多弗兰(Victor Vran)白衣天使传奇命运卡MOD
- 维克多弗兰(Victor Vran)UP1十四项修改器h4xor版
- 维克多弗兰(Victor Vran)命运卡槽解锁补丁
- 维克多弗兰(Victor Vran)传奇武器桎梏增强MOD
- 维克多弗兰(Victor Vran)v2.00四项修改器Alex版
- 维克多弗兰(Victor Vran)传奇武器审判增强MOD
- 维克多弗兰(Victor Vran)巨型怪物MOD
- 维克多弗兰(Victor Vran)v4.7不和谐修改MOD
- 维克多弗兰(Victor Vran)传奇武器幸运女神增强MOD
- 维克多弗兰(Victor Vran)升级列表修改MOD
- 维克多弗兰(Victor Vran)GOG版用绿色猎魔装MOD[DLC版]
- 维克多弗兰(Victor Vran)BOSS必出紫装爆率修改MOD
- 维克多弗兰(Victor Vran)商店可购买传奇武器MOD
- 维克多弗兰(Victor Vran)命运牌CD减少MOD
- 维克多弗兰(Victor Vran)v2.00十四项修改器h4xor版
- 维克多弗兰(Victor Vran)正式版LMAO汉化组汉化补丁V1.0
- 维克多弗兰(Victor Vran)v1.03(Build 20150702)测试版玩家自制简体中文汉化补丁1.1
- 维克多弗兰(Victor Vran)v1.0三项修改器MrAntiFun版
- 维克多弗兰(Victor Vran)轩辕汉化组汉化补丁V2.0
- 维克多弗兰(Victor Vran)轩辕汉化组汉化补丁V1.0
- AKVIS Sketch Mac
- Trim Enabler Mac
- 化纤邦
- 快跑者商户端
- 阳光智园
- 美品城
- 纷传
- 嗨购蛙
- 多么生活
- 金沙折扣
- 铁甲二手机
- 拉卡拉
- 模拟翻滚跳跃 1.05
- 王者赛车 1.1
- 我要当首富 1.0.7.1
- 小小蜜蜂 1.0.3
- 贝比岛 2.3.5
- Amazing Simulator frog 2.05.1607
- 永夜幻想 55.0
- 三消魏蜀吴 2.0
- 枪防御 1.3.22
- 敢死队 1.0
- 苦2
- 苦3
- 苦4
- 苦杕
- 苦艾
- 苦熬
- 苦不唧,苦不唧儿
- 苦参
- 苦差
- 苦差事
- [BT下载][海洋奇缘2][WEB-MKV/16.92GB][无字片源][4K-2160P][HDR版本][H265编码][流媒体][SONYHD]
- [BT下载][阳光姐妹淘][WEB-MKV/1.82GB][中文字幕][4K-2160P][H265编码][流媒体][ParkHD]
- [BT下载][惊天大翻盘][WEB-MKV/0.76GB][中文字幕][1080P][流媒体][ParkHD]
- [BT下载][惊天大翻盘][WEB-MKV/1.93GB][中文字幕][4K-2160P][H265编码][流媒体][ParkHD]
- [BT下载][惊天大翻盘][WEB-MKV/5.75GB][中文字幕][4K-2160P][HDR版本][H265编码][流媒体][ParkHD]
- [BT下载][夺路而逃][WEB-MKV/1.34GB][中文字幕][1080P][流媒体][ParkHD]
- [BT下载][夺路而逃][WEB-MKV/2.69GB][中文字幕][4K-2160P][H265编码][流媒体][ParkHD]
- [BT下载][夺路而逃][WEB-MKV/2.19GB][中文字幕][4K-2160P][H265编码][流媒体][ParkHD]
- [BT下载][笑傲江湖][WEB-MKV/1.49GB][国粤语配音/中文字幕][1080P][H265编码][流媒体][SONYHD]
- [BT下载][笑傲江湖][WEB-MKV/12.43GB][粤语配音/中文字幕][4K-2160P][H265编码][流媒体][ParkHD]
- [BT下载][红橡树.第一季][全10集][WEB-MKV/26.35G][简繁英字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][维将.第二季][第14集][WEB-MKV/0.31G][国语配音/中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][维将.第二季][第14集][WEB-MKV/0.49G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][诈欺担保人.第一季][全10集][WEB-MKV/72.63G][简繁英字幕][4K-2160P][HDR+杜比视界双版本][H265][
- [BT下载][诈欺担保人.第二季][全10集][WEB-MKV/71.92G][简繁英字幕][4K-2160P][HDR+杜比视界双版本][H265][
- [BT下载][蜂蜜柠檬苏打][第01集][WEB-MKV/0.50G][简繁英字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][神印王座][第13-18集][WEB-MKV/2.86G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][鸡皮疙瘩(剧版).第二季][全08集][WEB-MKV/13.88G][国语配音/中文字幕][1080P][Disney+][流媒体][Z
- [BT下载][再见枕边人][第19-21集][WEB-MKV/2.89G][国粤语配音/中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][冬至][第29-30集][WEB-MKV/7.87G][中文字幕][4K-2160P][杜比视界版本][H265][流媒体][ZeroTV]
- 看到袁珊珊、董洁的“齐刘海”造型,我笑了
- 张柏芝晒母亲节礼物,大儿子罕见出镜,神情酷似谢霆锋
- C罗曝出齐达内成功原因:只有他能执教皇马,不愧是“玄学大师”
- 年三十俺跟婆婆吵架,老公一脚把俺踢倒,俺站起来后,全家傻住
- 在高铁上,她比31岁的“巨婴男”还要令人不耻
- 女网红大雪天户外直播一晚上,在线人数飙升,各种礼物满屏飞
- 《乘风破浪的姐姐》复活投票引争议,万茜当真是铁打不动的存在
- “江疏影”又高级了,卡其色西装配白色牛仔裤,穿衣懂配色太重要
- 继张雪迎后,秦俊杰又被曝与袁冰妍举止亲密?回应称:扭曲事实
- 快本新糖!张彬彬与景甜三绝杀甜倒多人,回答问题太大胆首喊杨幂
- Cisco WebEx Meeting 41.4.2
- 飞书 4.0.5
- WeLink 5.46.13
- RESTrax 1.3.8
- Jumaros 1.0
- MLBDM 1.0
- learnjapanesespeakjapanPRO 1.0
- SamvittiTattva 6.1
- learnjapanesespeakjapanPRO 1.0
- 1Sterling 1.0