
软件简介
miui主题编辑工具是小米官方推出的miui主题制作工具,相信不少朋友想要制作属于自己的小米主题包吧,该款软件功能强大,操作简单便捷,相信这款miui主题编辑工具肯定可以帮助你制作出你想要的miui主题。
注意事项:
使用时请保持手机联机状态,如果遇到无法连接的问题,请安装小米手机助手尝试解决
百变锁屏的编辑器还未更新
自由桌面新版暂未支持,可以使用旧版本制作(需要加载包含自由桌面模块的主题才能看到)
支持Windows,Linux,Mac(由于系统原因,Mac无法使用拖放功能)
miui主题编辑工具官方电脑端更新日志
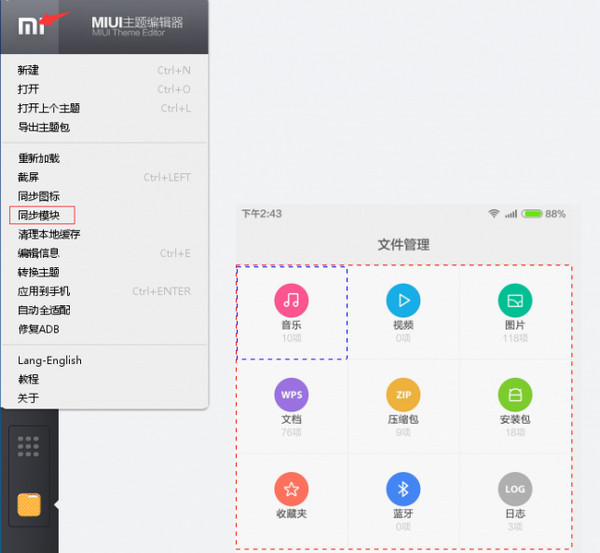
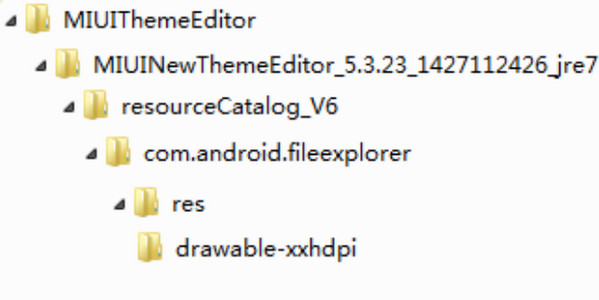
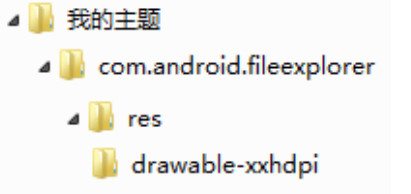
miui主题编辑工具官方电脑端使用方法
- 逆境求生(Better Late Than DEAD)v0.11.9二项修改器CH版
- 逆境求生(Better Late Than DEAD)v0.11.4九项修改器MrAntiFun版
- 逆境求生(Better Late Than DEAD)Alpha v0.11.7游乐园汉化组汉化补丁V1.0
- 逆境求生(Better Late Than DEAD)Alpha v0.11.6游乐园汉化组汉化补丁V1.0
- 逆境求生(Better Late Than DEAD)Alpha v0.11.4游乐园汉化组汉化补丁V1.0
- 像素地下城2 v2.2五项修改器CH版
- 像素地下城2(bit Dungeon II)v2.2五项修改器CH版
- 地下城2(Dungeons II)LMAO汉化组汉化补丁V2.0修正版
- 地下城2(Dungeons II)LMAO汉化组汉化补丁V1.0
- 地下城2(Dungeons II)全版本三项修改
- 掠夺之剑:暗影大陆(Ravensword: Shadowlands)v1.0六项修改器MrAntiFun版
- 掠夺之剑:暗影大陆(Ravensword: Shadowlands)四项修改器MrAntiFun版
- 黎明传说 v1.0四项修改器MrAntiFun版
- 黎明传说:重生(Legends Of Dawn Reborn)v2.75七项修改器MrAntiFun版
- 黎明传说:重生(Legends Of Dawn Reborn)v1.50七项修改器MrAntiFun版
- 黎明传说(Legends Of Dawn)v1.10六项修改器HOG版
- 黎明传说(Legends Of Dawn)v1.10六项修改器iNvIcTUs oRCuS版
- 黎明传说(Legends Of Dawn)LMAO汉化组汉化补丁V2.0
- 黎明传说(Legends Of Dawn)v1.0四项修改器MrAntiFun版
- 黎明传说(Legends Of Dawn)LMAO汉化组汉化补丁V1.0
- 暴力辛迪加(Syndicate)v1.0七项属性修改器 第2版
- 暴力辛迪加(Syndicate)v1.0 七项属性修改器
- 暴力辛迪加(Syndicate)v1.0 十二项属性修改器
- 暴力辛迪加(Syndicate)v1.0 四项属性修改器
- 暴力辛迪加(Syndicate)v1.0 一项属性修改器
- 微拓客
- 打工在线
- 石材助手
- 装修师
- 美梨管店
- 智讯餐饮点菜宝
- 申骑
- 工友通
- 多多驾到管理版
- 费耘
- 爆破行动 1.0
- 女友生日 1.0
- 屠龙之城 1.7.4
- 永恒战士4 1.0.9
- 星际武装 1.12
- 物理卷子 1.0
- 晶铁之门 1.4.47
- 超神名将传 1.1.13
- 摩托极速狂飙 1.1.4
- 可爱女孩踢足球 1.0
- 体念
- 体魄
- 体腔
- 体认
- 体弱
- 体式
- 体势
- 体态
- 体坛
- 体贴
- [BT下载][硬汉狙击][WEB-MKV/8.57GB][国语配音/中文字幕][4K-2160P][H265编码][流媒体][BATWEB小组作品]
- [BT下载][硬汉狙击][WEB-MP4/0.48GB][国语配音/中文字幕][1080P][流媒体][ParkHD小组作品]
- [BT下载][硬汉狙击][WEB-MKV/8.57GB][国语配音/中文字幕][4K-2160P][H265编码][流媒体][ParkHD小组作品]
- [BT下载][硬汉狙击][WEB-MKV/2.04GB][国语配音/中文字幕][4K-2160P][H265编码][流媒体][ParkHD小组作品]
- [BT下载][我们家][全12集][WEB-MKV/83.64G][中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][绷不住了啦][第38集][WEB-MP4/0.21G][国语配音/中文字幕][1080P][流媒体][LelveTV]
- [BT下载][绷不住了啦][第38集][WEB-MP4/0.38G][国语配音/中文字幕][4K-2160P][H265][流媒体][LelveTV]
- [BT下载][失忆投捕][第12集][WEB-MP4/0.41G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][凶宅笔记][第15-16集][WEB-MKV/0.11G][国语配音/中文字幕][4K-2160P][H265][流媒体][ParkTV]
- [BT下载][反黑英雄][第16-17集][WEB-MKV/1.75G][国语配音/中文字幕][4K-2160P][H265][流媒体][ParkTV]
- [BT下载][魔女的秘密契约][短剧][第12集][WEB-MP4/0.24G][国语配音/中文字幕][4K-2160P][H265][流媒体][DeePTV]
- [BT下载][黑执事.-绿之魔女篇-][第05集][WEB-MKV/0.85G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][九龙大众浪漫][第05集][WEB-MKV/0.86G][简繁英字幕][1080P][Netflix][流媒体][DeePTV]
- [BT下载][成功路上][第01-02集][WEB-MKV/3.36G][国语配音/中文字幕][1080P][Netflix][流媒体][DeePTV]
- [BT下载][剑仙在此.第2季][全50集][WEB-MKV/49.09G][国语配音/中文字幕][4K-2160P][H265][流媒体][ColorTV]
- [BT下载][半熟恋人.第四季][第21集][WEB-MP4/2.45G][国语配音/中文字幕][4K-2160P][H265][流媒体][ColorTV]
- [BT下载][我是星际国家的恶德领主!][第05集][WEB-MKV/0.55G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][武神主宰][第259集][WEB-MP4/0.15G][国语配音/中文字幕][4K-2160P][H265][流媒体][ColorTV]
- [BT下载][炎炎消防队.三之章][第04-05集][WEB-MKV/1.62G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][现在就开麦——妈妈请就位!][第04集][WEB-MKV/0.91G][国语配音/中文字幕][1080P][流媒体][ColorTV]
- 刘和刚夫妇近况曝光,在豪宅内健身,两人被吐槽像父女
- 同样是军艺校草,沈腾、沙溢、杨洋的差距一目了然
- 谁是指环王中最不起眼的角色?
- 圈内人曝某女星被70岁富豪包养,每月给3万台币,却被虐待进医院
- 金钱和女人到底哪个更重要呢?《天道》揭露大多数男人真实的想法
- 秦始皇还有后代存世吗?专家:遇到4个姓,可能是始皇后人
- 有些人表面上是“太子”,原来背地里却偷偷成为了“铠甲勇士”
- 幸福一家!田静爸妈真不一般,许敏和奇奇一起跳绳,悦悦在旁数数
- 这些年,Angelababy的脸发生了哪些变化?
- 《楚乔传2》宣发启动,看到主演人选,网友:这是谁给你们的勇气
- 掌上基金 7.6.4
- JobsDB 5.6.6
- 总机服务客户端 6.2.4
- 华安基金 4.2.11
- 华夏基金管家 5.6.6
- 翼支付 10.10.80
- 一览 7.5
- iWorker 8.3.0
- 我联系 1.2.8
- 智联招聘网 8.3.2