
软件简介
Foxtable官方版是一款强大的数据录入和生成统计报表等工具,Foxtable官方版可以帮助企业们快速的完成数据录入等工作,Foxtable官方版还可以将Excel、Access、Foxpro以及VB的优势相结合。

相关软件 版本说明 下载地址
Teampro
官方版 查看
vfpre数据处理系统
官方版 查看
小鱼易连
官方版 查看
FormReturn
最新版 查看
Foxtable软件特色
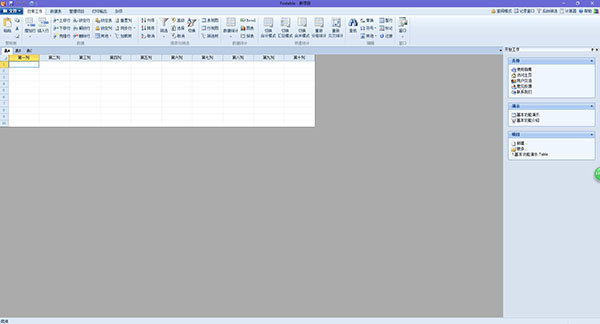
Foxtable安装步骤
Foxtable官方电脑端更新日志
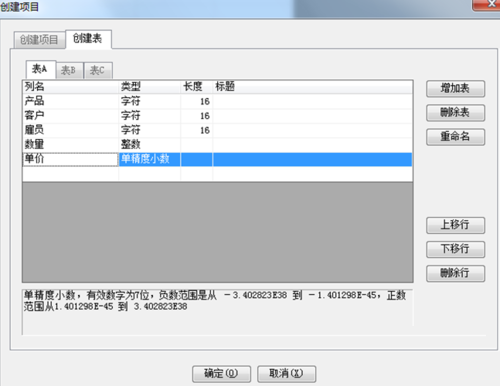
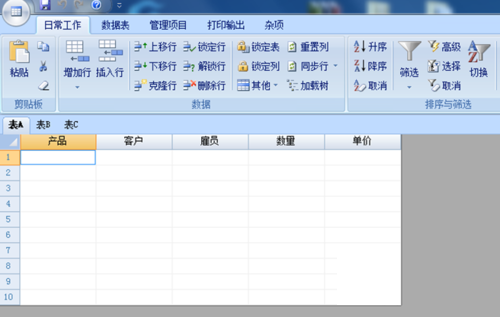
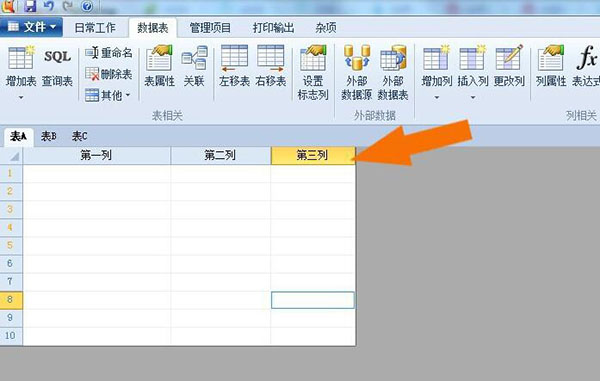
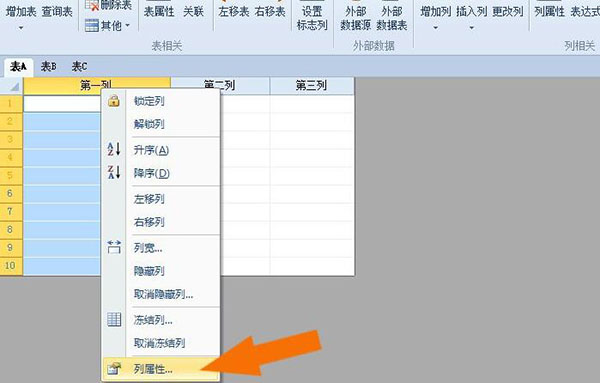
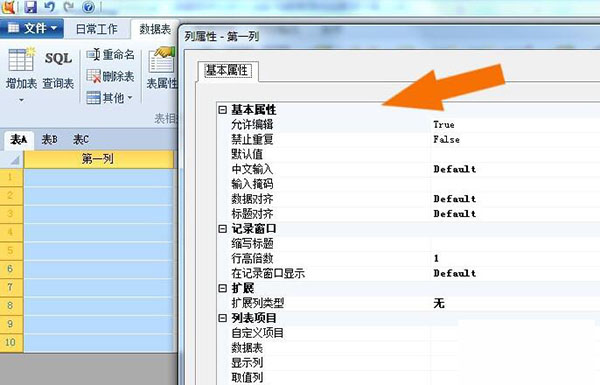
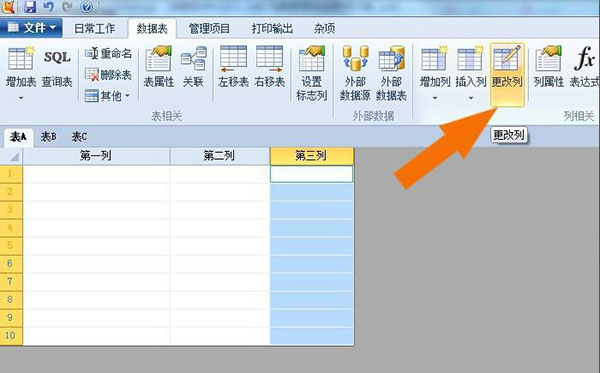
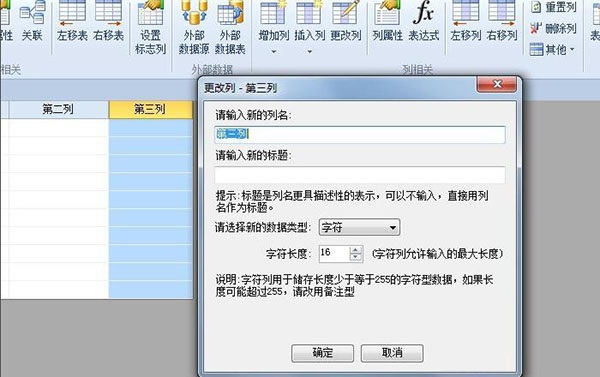
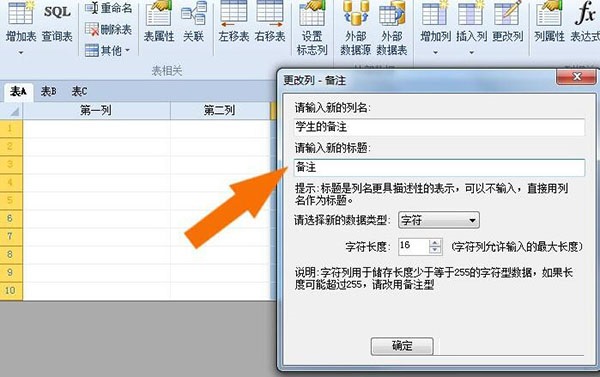
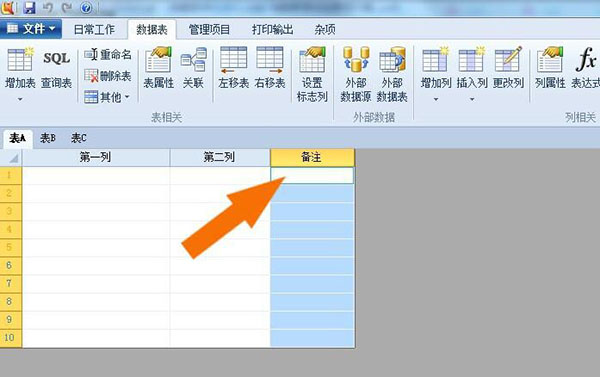
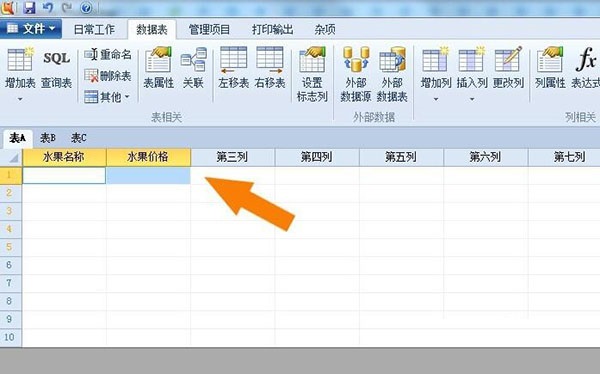
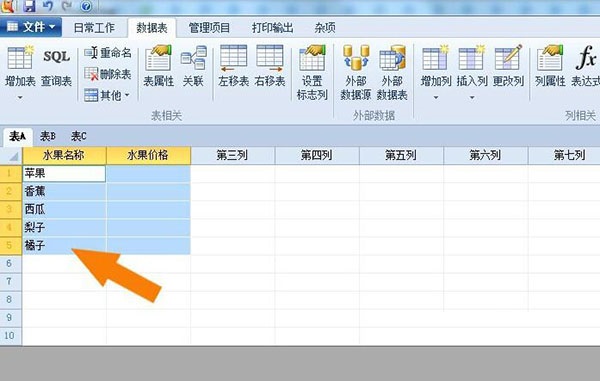
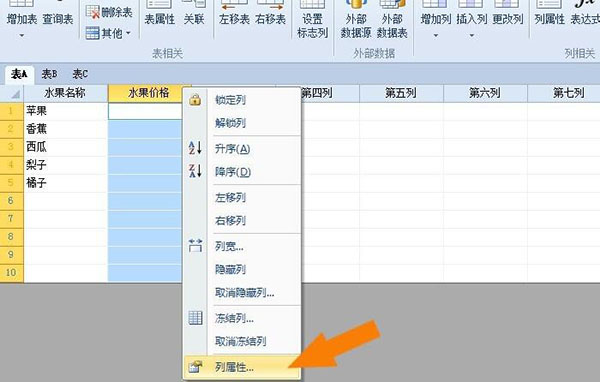
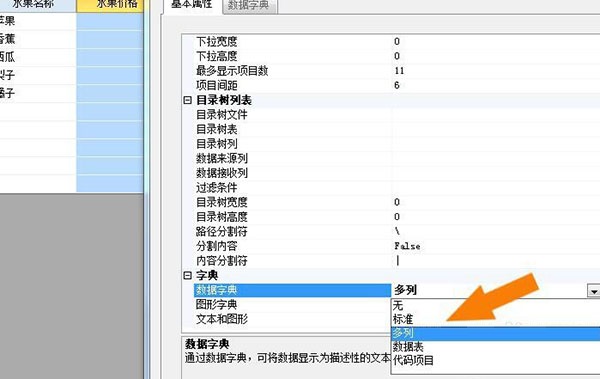
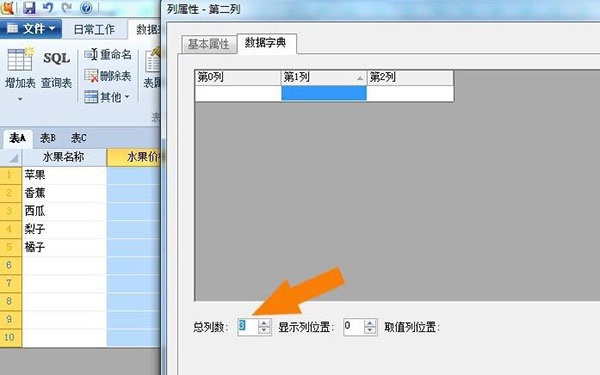
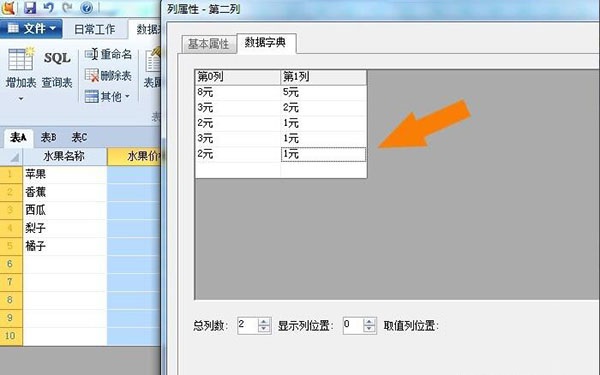
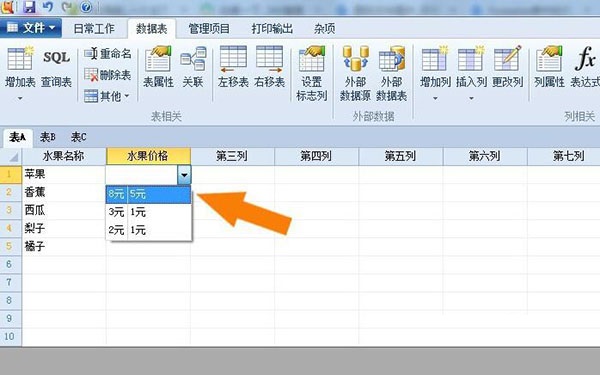
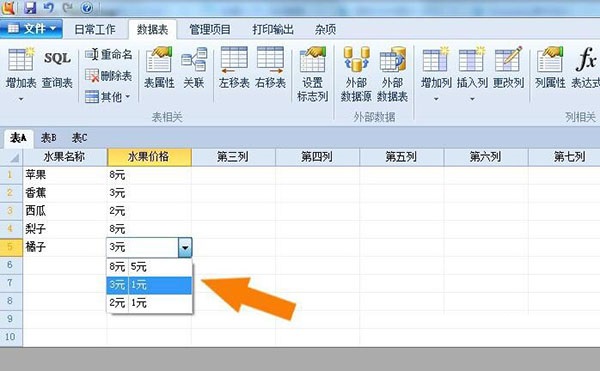
Foxtable官方电脑端使用方法
Foxtable官方电脑端常见问题
- 纯净水进销存管理系统
- 蓝软7000进销存
- 通用轮胎销售管理软件
- 小财神食品百货批发管理软件
- 新轻松进销存
- Excel进销存记账本
- 商店收银管理系统
- 锐意进销存
- 巧手进销存
- 电话营销管理系统
- 远景外贸通(商业贸易)
- 巧手进销存高级版
- 畅通进销存管理系统
- 企道免费进销存
- 普尔菲特客户关系关系系统
- 武汉傲友会员管理软件
- 佳宜采购管理软件 2.32
- 世纪之星进销存软件标准版
- 世纪之星销售开票软件
- 世纪之星进销存软件旗舰版
- 票据之星--支票票据打印软件
- SMAFLOW免费进销存管理软件
- 企道商业进销存通用版
- 华强CRM免费客户关系管理系统(CRM软件)
- 企虎会员管理软件
- 万得基金
- 爆品超市
- 芬香
- 许愿猫
- 城市酷选
- 物多多
- 超级社区
- 慈海养老
- 创客惠淘
- 小米移动
- 我的世界工艺方块 6.5.3
- 火柴人觉醒 1.3
- 芭比化妆公主游戏 2.3
- 宝宝儿童拼图游戏 3.70.218i
- 青鸾繁华录 9.7.4
- 英魂之刃 2.8.1.0
- 城市飞行3D 1.0
- 战锤2无限金币版 1.0.10
- 崩坏3 5.1.1
- 割绳子魔法 1.9.0
- 无价之宝
- 无价值
- 无坚不摧
- 无间
- 无疆
- 无节制
- 无尽
- 无尽无休
- 无精打采
- 无拘束
- [BT下载][半斤百两][WEB-MKV/3.87GB][粤语音轨/简繁英字幕][1080P][流媒体][ParkHD]
- [BT下载][口是心非][WEB-MKV/3.14GB][无字片源][1080P][流媒体][ParkHD]
- [BT下载][命中罪爱][WEB-MKV/1.46GB][国语音轨][1080P][H265编码][流媒体][DreamHD]
- [BT下载][命中罪爱][WEB-MKV/18.55GB][国语配音/中文字幕][4K-2160P][高码版][60帧率][H265编码][流媒体][DreamHD]
- [BT下载][命中罪爱][WEB-MKV/15.59GB][国语配音/中文字幕][4K-2160P][高码版][H265编码][流媒体][DreamHD]
- [BT下载][命中罪爱][WEB-MKV/3.73GB][国语配音/中文字幕][4K-2160P][60帧率][H265编码][流媒体][DreamHD]
- [BT下载][命中罪爱][WEB-MKV/3.27GB][国语配音/中文字幕][4K-2160P][H265编码][流媒体][DreamHD]
- [BT下载][命中罪爱][WEB-MKV/4.39GB][国语配音/中文字幕][4K-2160P][60帧率][HDR版本][H265编码][流媒体][DreamHD]
- [BT下载][命中罪爱][WEB-MKV/5.70GB][国语配音/中文字幕][4K-2160P][HDR版本][H265编码][流媒体][DreamHD]
- [BT下载][少女的坟墓][WEB-MKV/4.24GB][无字片源][1080P][流媒体][ParkHD]
- [BT下载][一念常安][短剧][第04-12集][WEB-MKV/5.75G][国语配音/中文字幕][4K/HDR/H265/流媒体][ParkTV]
- [BT下载][一起长大的约定][第19-20集][WEB-MKV/1.42G][国语配音/中文字幕][1080P][流媒体][ParkTV]
- [BT下载][保持沉默][全09集][WEB-MKV/11.02G][中文字幕][1080P][Disney+][流媒体][ParkTV]
- [BT下载][保持沉默][全09集][WEB-MKV/44.65G][中文字幕][4K-2160P][杜比视界版本][H265][Disney+][流媒体][
- [BT下载][保持沉默][全09集][WEB-MKV/39.42G][中文字幕][4K-2160P][HDR版本][H265][Disney+][流媒体][ParkT
- [BT下载][倒霉手机游戏软件下载与幸运先生][短剧][第09-10集][WEB-MKV/0.42G][国语配音/中文字幕][4K-2160P][H265][流媒
- [BT下载][偷心大盗][全8集][WEB-MKV/14.74G][简繁英字幕][1080P][流媒体][ParkTV]
- [BT下载][偷心大盗][全8集][WEB-MKV/17.57G][简繁英字幕][4K-2160P][H265][流媒体][ParkTV]
- [BT下载][公子无双][短剧][第28集][WEB-MKV/0.25G][国语配音/中文字幕][4K-2160P][H265][流媒体][ParkTV]
- [BT下载][南柯梦][全24集][WEB-MKV/5.00G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- 做自己,吸引性格相投的人
- 钟汉良和黄晓明的演技不相上下,你更喜欢谁呢?
- 金晨表演一口气吃鸡腿照曝光,吃相豪放引热议,被指擦边球打得太明显!
- 《千与千寻》中锅炉爷爷给千寻的票没有返程的票,千寻为什么还是要去?
- 肝胆血不足的人,身体都会出现哪些症状?
- 为什么农村年青人都外出打工?
- 因为一些小事导致的分手,该挽回吗?
- 为什么喝酒不能吃花生米?医生:喝酒尽量少吃这4种“下酒菜”
- 腌腊肉,不要只会抹盐!6个重点要牢记,腊肉不霉不坏味道香
- 光遇4.9每日任务 4月9日大蜡烛季节蜡烛位置
- 喜团优选 3.0.6
- 知识岛 2.5.63
- 钻石大厦 1.6.8
- 星斗 1.2.3
- 表格备忘录 1.15.0
- 邯银支付通 2.1.0
- 无锡农商银行手机银行 4.0.7
- 卡车拍检测端 1.4.7
- 光大期货e开户 2.3.3
- GoTrade2交易易 1.0.2