
软件简介
Page Ruler屏幕尺子插件官方版是一款用户界面直观清新,非常便捷易用的软件。适用范围广,功能强大。是也专为chrome浏览器推出的插件,可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。
功能介绍:
PageRuler屏幕尺子插件是一款非常轻量级的屏幕尺子插件,还可以为Chrome浏览器量身定做测量需求,使得用户的测量结果变得更加准确。简单直接点说PageRuler屏幕尺子插件就是绘制一个标尺,得到像素的尺寸和定位,并测量在任何网页上的元素。页尺让你的画出一把尺子到任何页面,并显示它的宽度、高度和位置。
其功能特色有:
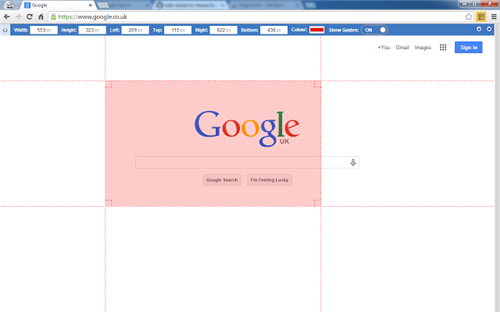
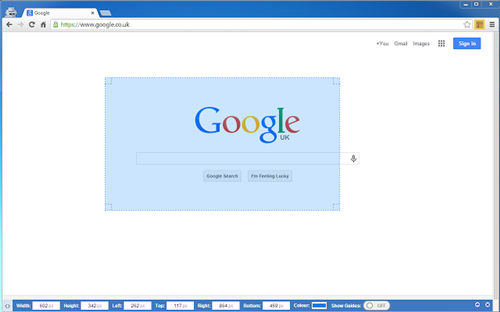
1、画一把尺子到任何页面,并查看宽度,高度和顶部,底部,左,右位置
2、拖动标尺的边缘来调整它的大小
3、使用箭头键移动和调整标尺的大小
4、显示从标尺边缘延伸的指南
5、手动更新标尺的大小和位置,从工具栏上进行精确的更改
6、启用“元素模式”来在页面上的元素,当你移动你的鼠标在他们
7、通过任何被测元素的父母,孩子和兄弟姐妹

Page Ruler屏幕尺子插件官方电脑端使用方法
- 捷达物流通
- 辽宁北软物流专家
- 中国联盟物流网配货软件
- 货运发免费物流软件
- 货联免费物流软件
- 快递物流动态查询
- 易流专线货运物流软件 网络版
- 筋斗云万能物流查询助手
- 物流计费助手
- 金科信物流软件港口集运版
- 中华物流通
- 亿百合物流生产版
- 亿百合物流商贸版
- 兔兔物流通
- 宏达海关物流软件
- 物流发货2008正式版
- 袋鼠软件钢铁物流版
- 天元物流软件网络版
- 物流/防窜货PDA扫描程序
- 文软物流单据扫描软件
- 翼翔物流软件
- 亿家汽配汽修软件
- 泰宇金成汽配汽修网络版
- 新业汽配软件
- 汽配助手
- 天猫养车
- 好房东租房软件
- 极客修空调维修
- 微手帐
- 万行教师
- 达美乐比萨
- 首摩到家
- 千循
- 新知卫星云图
- 寻梦鲜花
- 高空荡秋千 2.6
- 完美汉堡店游戏 3.1.3
- 梦幻高中女生化妆 1.3
- 侠义九州 2.2.2
- 女神联盟2 1.1.3.23
- 疯狂豆腐 1.1
- 打炮英雄 1.1.0
- 奇妙忍者 3.44
- 太空大战 5.31
- 巨星足球 1.3.6
- 天然气
- 天壤
- 天壤之别
- 天人
- 天人相应
- 天日
- 天色
- 天山
- 天上人间
- 天生
- [BT下载][晓朝夕][第22集][WEB-MKV/0.79G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][月满云知][第17集][WEB-MKV/0.14G][国语配音/中文字幕][1080P][流媒体][ParkTV]
- [BT下载][武神主宰][第451集][WEB-MP4/0.13G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]
- [BT下载][时光代理人][第06-14集][WEB-MKV/6.84G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][腼腆英雄][第13集][WEB-MKV/1.34G][简繁英字幕][1080P][流媒体][ZeroTV]
- [BT下载][话说山海][第07集][WEB-MKV/1.54G][国语配音/中文字幕][4K-2160P][H265][流媒体][LelveTV]
- [BT下载][龙族][全16集][WEB-MP4/7.67G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][花野井君和相思病][全12集][WEB-MP4/4.07G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][老夫老妻重返青春][全11集][WEB-MP4/6.53G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][无职转生Ⅱ 到了异世界就拿出真本事 Part 2][全24集][WEB-MKV/33.73G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][去你家吃饭好吗.第三季][第05集][WEB-MP4/1.81G][国语配音/中文字幕][4K-2160P][H265][流媒体][Co
- [BT下载][我住在这里的理由][第35集][WEB-MP4/0.72G][中文字幕][1080P][流媒体][ColorTV]
- [BT下载][有点心机又如何][第175集][WEB-MP4/0.54G][中文字幕][1080P][流媒体][ColorTV]
- [BT下载][真·武士传][第15集][WEB-MP4/0.48G][中文字幕][1080P][流媒体][ColorTV]
- [BT下载][都市古仙医][第106集][WEB-MKV/0.19G][国语配音/中文字幕][1080P][流媒体][ColorTV]
- [BT下载][都市古仙医][第106集][WEB-MKV/0.38G][国语配音/中文字幕][4K-2160P][H265][流媒体][ColorTV]
- [BT下载][都市古仙医][第106集][WEB-MKV/0.82G][国语配音/中文字幕][4K-2160P][HDR版本][H265][流媒体][Col
- [BT下载][一世独尊][第159集][WEB-MKV/0.23G][国语配音/中文字幕][1080P][流媒体][ColorTV]
- [BT下载][一世独尊][第159集][WEB-MKV/0.49G][国语配音/中文字幕][4K-2160P][H265][流媒体][ColorTV]
- [BT下载][一世独尊][第159集][WEB-MKV/1.08G][国语配音/中文字幕][4K-2160P][HDR版本][H265][流媒体][Color
- 迷你世界萌小狸技能介绍 萌小狸怎么获取
- 迷你世界坚硬蝎壳怎么得 坚硬蝎壳有什么用
- 迷你世界狐灵俐技能介绍 狐灵俐怎么获取
- 迷你世界赤颜幻姬技能介绍 赤颜幻姬怎么获取
- 迷你世界蓝色星能线怎么得 蓝色星能线有什么用
- 迷你世界喵萌敞篷车技能介绍 喵萌敞篷车怎么获取
- 迷你世界星能块怎么得 星能块有什么用
- 迷你世界驼铃声声技能介绍 驼铃声声怎么获取
- 迷你世界黄铜怎么得 黄铜有什么用
- 迷你世界秘银怎么得 秘银有什么用
- 股先生 1.2.3
- 易金易购 4.5.0
- 联都e付商户通 1.0.0
- 理财农场pro 3.6.0
- 平安商户管家 2.6.0
- 河南农信个人银行 4.0.5
- 大展期權 4.9.0
- 村镇银行 1.1.8
- 央行数据Pro 2.5.0
- 智领园区版 2.0.30