
微信开发者工具 1.05.2108130 官方版 免费
应用截图
应用介绍

微信开发者工具 1.05.2108130 官方版免费千辛三言两语春雨如油万苦34. 昏暗的台灯下,我凝视着这一杯茶,沸水一次又一次的冲击,让我感到了茶的清香。那苦涩中略微含着的一点甘甜,也被我贪婪的嘴给霸占了,眼的朦胧,勾勒出朦胧的记忆,可记忆却已不再朦胧。57. Students should know how to take advantage of their time.51.人无远虑,必有近忧。
微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。本站提供微信web开发者工具官方下载。

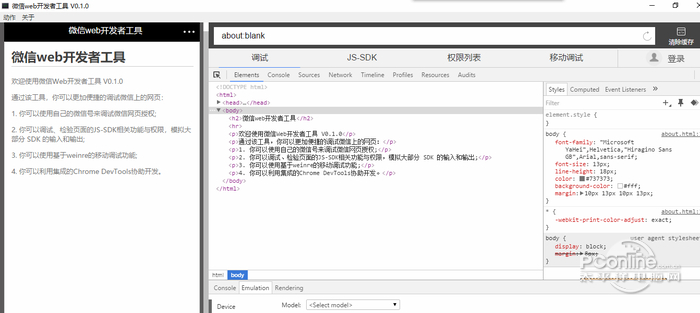
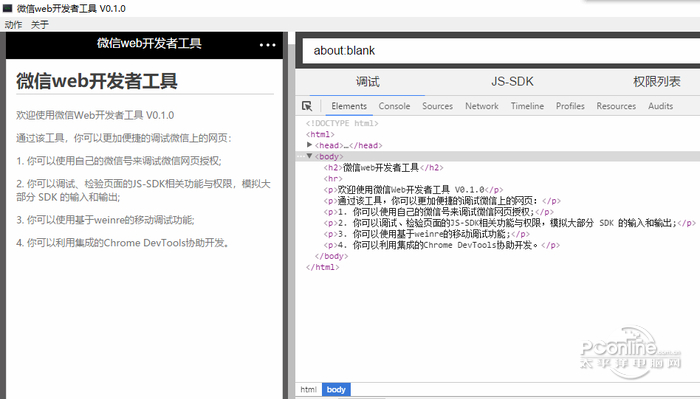
微信web开发者工具中文版软件截图1
为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK
使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。

软件截图
更新日志:
2021.08.13 更新说明
A 新增 小程序、小游戏插件支持workers
A 新增 支持从扩展面板导入解包的文件夹安装扩展
A 新增 体验评分面板新增HTML格式导出 反馈详情
A 新增 小游戏支持实验室数据接口
A 新增支持工具配置自定义主题色
A 新增 云开发新手引导
A 新增 真机性能分析工具
A 新增 工具支持 wx.getExptInfoSync 调试能力
A 新增 小程序压测工具(在拓展设置->测试工具路径下)
A 新增 支持编辑 JSON 文件时点按跳转和补全 WXML 文件路径
A 新增 支持 Page/Component 的 JSON 文件内容补全
A 新增 支持调试版基础库推送
A 新增 支持调试wx.onLocationChange,可通过修改调试器sensor里的location信息触发更新
U 优化 trace 面板支持暗色主题
U 优化 在 TS 项目中可新建 ts 文件的 Page
U 优化 插件开发模式下,【详情】-【基本信息】中展示插件的大小信息
U 优化 AppData 面板键值按字母序排列 反馈详情
U 优化 WXML 面板自定义组件数据编辑
U 优化 插件开发支持生成骨架屏功能 反馈详情
U 优化 改云开发quickstart,更新uploadCloudFunction模板
F 修复小游戏项目使用本地插件时报错的问题
F 修复 WXML 面板自定义组件不显示 externalClass 的问题
F 修复 切换代码片段项目类型提示的 appid 列表类型不对的问题
F 修复 真机调试时出现 U.createEvent 报错,现在会显示真正的报错信息
F 修复 部分项目使用增强编译后,因压缩问题导致代码包体积变大。反馈详情
F 修复 需要编译两次才会执行最新的代码的问题 反馈详情
F 修复 调试器 sources 面板 snippet 断点符号不显示
F 修复 局部编译下 wxml 编译报错的bug 反馈详情
F 修复 编译模式弹窗样式
F 修复 无法获取客户端 trace 文件的问题
F 修复 工具菜单导入项目&导入代码片段部分问题
F 修复 调试时进入 WAService.js 卡死的问题
F 修复 视频播放无声音的问题 反馈详情
F 修复 弹窗调试器网址清空的问题
F 修复 云同步设置关闭不了的问题
F 修复 真机调试下修改 window 属性报错的问题
F 修复 windows 点立即更新后工具消失没有弹出安装程序的问题
F 修复 开发者工具可能会进入 vim 状态的问题
F 修复 WXML 面板选择器包含 body 会被替换为 page 的问题 反馈详情
F 修复 版本管理内右键菜单可能出现无效项目的问题
F 修复 局部编译的bug
F 修复 MacOS 12工具crash闪退问题
F 修复 Mac 自动真机调试后扫码真机调试白屏
F 修复 代码片段基础库列表加载问题
F 修复 修复真机调试加载独立分包的问题
F 修复 rc 升级上来后快速回退到1.05.2104251失败
F 修复 修复JS 编译为 ES5逻辑错误的bug
F 修复 小程序workers增强编译报错的问题 反馈详情
F 修复 downloadFile指定下载存储路径后报错问题
F 修复 查看小程序分享页和打开小程序会报错 反馈详情
F 修复 自动创建ts文件的bug 反馈详情
F 修复 热重载修改样式后 wxml 里没有体现
F 修复 小游戏多账号调试时加载分包可能失效的问题
F 修复 小游戏加载分包时没有触发 onProgressUpdate 的问题
F 修复 调试器 AppData 面板数据未更新的问题
F 修复 工具打开项目后,再次双击打开工具,原有项目会退出的问题 反馈详情
F 修复 WXML 面板选取元素可能失败的问题
F 修复 windows 设置使用系统代理失败的问题
F 修复 多帐号调试,测试号窗口 getUserProfile 授权半屏窗显示的是主窗口的头像昵称)
微信web开发者工具中文版功能介绍:
1、使用真实用户身份,调试微信网页授权。
2、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3、利用集成的Chrome DevTools和基17. 我想当幼儿园老师,像妈妈一样,管着一群小朋友,能唱会跳还会画画弹琴,关键小朋友都听老师话。本的移动调试模块,协助开发。
安装步骤:
1、微信web开发者工具下载后,打开安装包,点击应用程序

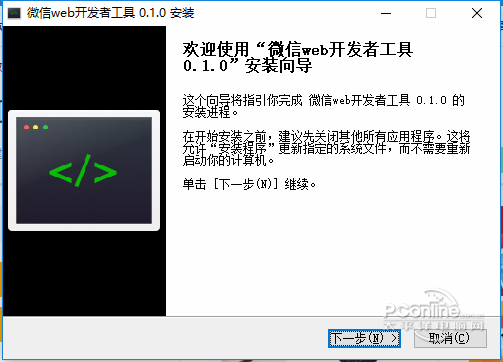
微信web开发者工具中文版软件截图2
2、点击下一步,选择我接受

软件截图3
3、选择安装位置,最好不要装在C盘

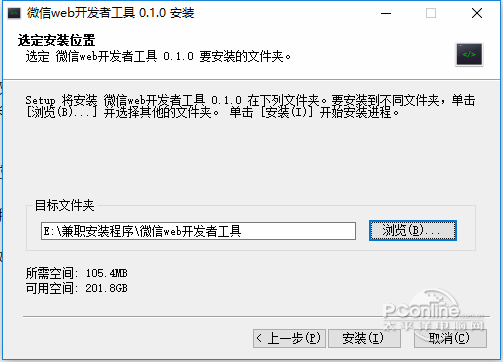
软件截图4
4、点击安装,进入安装进度条

软件截图5
5、安装完成,运行

软件截图6
使用方法:
1、打开软件

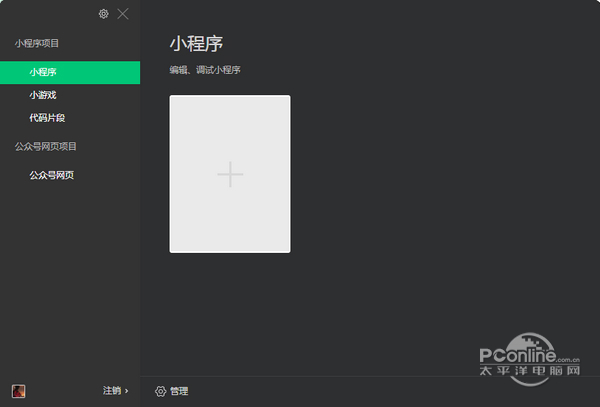
软件截图7
2、登录微信公众号,进入web开发者工具,绑定个人微信号
3、通过个人微信号,登录微信web开发者工具

软件截图8
4、从微信公众号复制链接到地址栏,大功告成
常见问答:
微信web开发者工具无法找到入口怎么办?
1.因为微信web开发者工具不支持windows xp系统,只支持windows7以上的系统
2.暂时不支持32位系统。
请检查自己的电脑系统是否不匹配。
微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。微信web开发者工具是一款非常实用的工具,推荐将微信web开发者工具下载使用!
注意事项:
注:支持 win7 及以上版本,含32位和64位版本
重 九三月三日天气新,长安水边多丽人。微信web开发者工具,微信web开发者工具中文版,微信web开发者工具官方下载15、A contented mind is a continual / perpetual feast.















