
JustInMind 7.6.1 正式版 免费
应用截图
应用介绍

JustInMind 7.6.1 正式版免费宁莺歌燕舞为鸡首,无千军万马为牛后29. 就这样也好,于缘分中邂逅,也于缘分中结束。在这个秋天,再次捡拾一枚红叶,写下过去的哀怨情愁,画下西风瘦,美人半卷帘,让秋风带带到梦的远方,也许那是最好的归宿。01中国传统文化76.得道者多助,失道者寡助。
JustInMind是编程工具频道下深受用户的软件,太平洋下载中心提供JustInMind官方下载。
JustInMind中文版是一款适合APP程序设计人员用来使用的专业高效的app原型设计工具,JustInMind中文版提供多种主流的交互设计工具,比如axure,Balsamiq Mockups等。软件功能强大,可以帮助用户快速的设计出app原型,适合app开发人员!

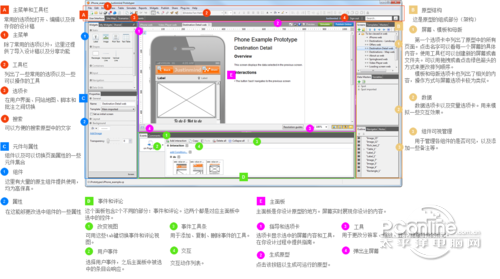
JustInMind
1、工具栏:主要进行部件中文字、背景、线条的编辑及各种返回、格式等操作;
2、部件区:这是你完成一整个原型的零件,通过组合不同的部件,达到你编辑原型的需求;
3、原型编辑区:这是你编辑原型的主战场,在这里进行部件的组合,调整,完成你脑子中原型的样子;
4、原型界面区:一个原型往往会有多个页面组成,在这里是展示你当前整个原型的所有页面列表;
5、部件属性区:每个部件都有自己得属性,比如线条、大小、背景、文本、阴影等,在这里调整部件的样子来达到你原型的需求;
6、数据母版和母版区:数据母版即数据库,这个将单独会介绍,母版即一个通用的模板,主要用于你原型中重复出现得部件,那你可以把这类部件作为母版创建,方便你在不同的页面使用;
7、事件、评论及需求区:事件是原型高保真的基础,一个好的原型,事件的作用应该是排在第一位的,所以这块将会单独介绍,评论和需求是你在制作这个原型时,其他人、同事或领导对原型提出得意见或建议,你可以在原型中记录并最终可导出;
8、当前页面部件列表:一个页面中往往会有很多部件,而部件列表就会让你很容易的找到某个部件,调整部件的层级关系,删除、重复、复制等等部件操作。
自定义需求字段
如你所知,JustInMind中文版可以帮助你通过需求管理与所有设计团队打造智能商务解决方案。直到现在,你已经能够在你的原型中定义项目的要求。随着在Justinmind编辑的需求领域,用户已经可以定义需求高达15个,包括名称,来源,说明,作者,开始和结束日期来定义需求。
据我们了解,当涉及到需求,业务是个人时,本次更新,JustInMind中文版用户现在可以自定义这些字段和添加新的字段数量不受限制。可以通过配置每个原型的需求来编辑单个原型的需求域。随着更新,您还可以设置主需求领域,以便你更改所有原型。
新情景模拟
到现在为止,你可以定义用户流量来设计的交互式原型方案。在用户中心中,您可以通过您的网站或移动应用程序映射出用户的旅程,如进行预订,购买产品或订阅简讯。
随着我们新改进的用户场景设计,用户现在能够查看每个场景的模拟,就像他们可以实时查看自己的原型。
自动调整内容
您可能已经知道,你可以建立自适应和响应式设计的Justinmind原型。
但是,它有时可以得到一点点繁琐,对不对?尤其是当你只是想看看你的设计如何呈现在iPhone6 plus上,而不是iPhone6上,你必须先调整,然后再次调整……
现在,你可以在模拟中执行自动调整动作,这样你才能把原型呈现在多种设备上,包括iOS(所有版本从4S开始),Android和谷歌眼镜!在Justinmind编辑器中,我们的“适合屏幕大小”选项,在模拟设置时允许你自动适应您的原型到任何你需要的屏幕尺寸!
全新的iOS部件库的建立和运行
如果你已经尝试了我们以前的iOS部件库,你就会知道他们是什么。
我们最新的iOS库,我们已经进入原子的设计元素。与以往的iOS库相比,这是使用内置的图像!
我们的现成的屏幕已经建立了使用表和单元格,而不是动态面板,提升了可用性!
6最常用的组件在部件库的顶部。图标在部件库中的位置也发生了变化!
集成Validately
这个月,我们与领先的用户测试和研究的软件平台Validately建立了合作伙伴关系!这种合作关系使得justinmind用户进行快速的可用性测试,以及对自己的justinmind框架和原型的研究更加深入访谈。
快速制作原型
使用JustinMind,你可以在几分钟内利用其广泛的组件和交互绘制高保真原型。它提供了一些基本的形状,如矩形和文本,还有特定的组件,如菜单,表单或数据列表。
手势交互效果
JustinMind提供了多种触屏的交互效果,例如滑动、缩放、旋转,甚至捕捉设备方向等等。在需要产生效果的部件中选择对应的手势即可。
可建自己组件库
JustinMind为iPhone ,iPad,黑莓,Android提供了多样的组件。你可以创建自定义组件库,方法是将排列好的单个组件放在一起,并将它们集体框选拖动到组件库。这样下次你就可以直接使用自己
定义好的组件。
便捷的定义样式
相比Axure,JustinMind更好的提供了属性窗口,并且更好的支持捕获PS等软件的图像属性。
共享原型测试
JustinMind支持将原型上传到服务器并提供给他人进行测试,为产品的改进做出了良好的贡献。最为特别的是,基于usernote的服务允许你将原型放到移动设备上进行测试。
定义交互方式
在JustinMind中,你可以通过拖拽等方式来实现跳转、定向等交互效果,无需像Axure一样每一步都只能通过点击来完成。并且显示更为直观,如进度条。同时可以通过一些简单的无代码逻辑语句实现更为高级的交互效果。
全球范围内的复用、数据共享
每一个模板都让这一套组件有不同的视觉风格,变量允许将数据从一个屏幕迁移到另一个,甚至使用它们来检查是否满足条件。
发布和收集反馈意见
发布Prototyper作品到usernote后,全球各地的人将通过Web浏览器访问您的原型。他们的反馈结果将会实时的呈现在您的原型页面.
1、首先我会从部件区拖动一个部件至原型编辑区;
2、第二步,在原型编辑区通过拉动调整部件大小,添加部件内容(比如文本框部件,就会添加文字),然后到部件属性区去微调部件,比如大小,线条是否有等,到工具栏调整部件内容样式,比如文本颜色,背景等;
3、第三步,对这个部件添加事件。这样简单地三步即完成一个部件的编辑(添加事件也可以等你把当前页面中得部件都添加完了去做,因为很大可能是部件之间的事件);
4、第四步,添加更多地部件至原型编辑区,如果是同类的部件,就可以到部件列表区进行重复或复制操作,如果各个部件之间21. 即使道路坎坷不平,车轮也要前进;即使江河波涛汹涌,船只也航行。的层级顺序需要调整,也可以到列表区进行操作;
5、第五步,如已完成当前页的编辑,即可到原型界面区,添加新的页面,然后重复以上步骤;
6、第六步,在导出html之前,请先点击“模拟”按钮,即看一下原型的效果是否达到你所编辑的那样;
7、最后导出html,分享给朋友。
卷絮风头寒欲尽,坠粉飘香,日日红成阵。新酒又添残酒困,今春不减前春恨。高风汉阳渡,初日郢门山。JustInMind,JustInMind下载,编程工具,编程开发29.Its not the gay coat that makes the gentleman. 君子在德不在衣。















