
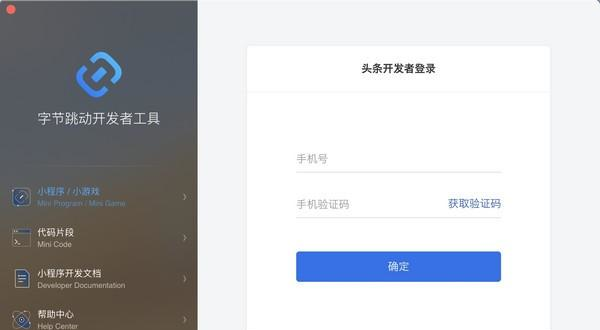
字节跳动开发者工具 3.2.7.1 官方版 免费
应用截图
应用介绍

字节跳动开发者工具 3.2.7.1 官方版免费出水扬帆远航芙百发百中蓉2. 我所挽留不住的,只能任由永恒取回。而我,我是那因为一度拥有贝壳而聆听了整个海潮音的小孩。an opportunity to do sth 做某事的机会文天祥324.人生自古谁无死?留取丹心照汗青。《过零丁洋》
字节跳动开发者工具是专为小程序打造的开发者工具,字节跳动开发者工具能够帮助用户开发头条小程序,为用户提供了调试工具,代码编辑,代码检测等工具。

使用方法
新建项目
当满足:
已拥有一个字节跳动小程序的 AppID;
所登录的账号是该 AppID 所对应小程序的开发者。
可以选择窗口中央的「创建一个头条小程序」,或点击右下角的「新建」按钮,新建工程。

软件截图2
选择项目类型:小程序或小游戏(一旦选择无法更改)。
选择一个空目录,作为工程目录。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。
appId 需要在公众平台管理后台获取。

软件截图3
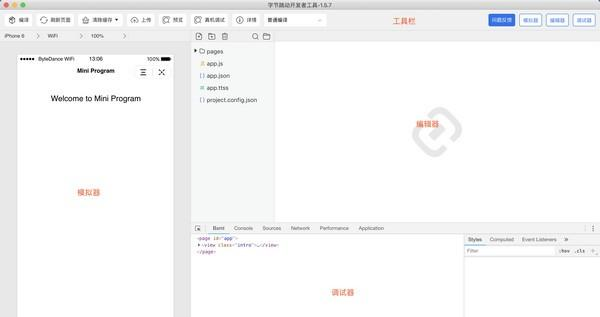
主界面
图中所示分别为:工具栏、模拟器、编辑器、调试器四大部分。

软件截图4
窗口菜单栏
小程序:可以查看开发者工具版本号
项目:支持打开「开发者工具」本身的调试器
编辑:可以查看编辑相关的操作和快捷键
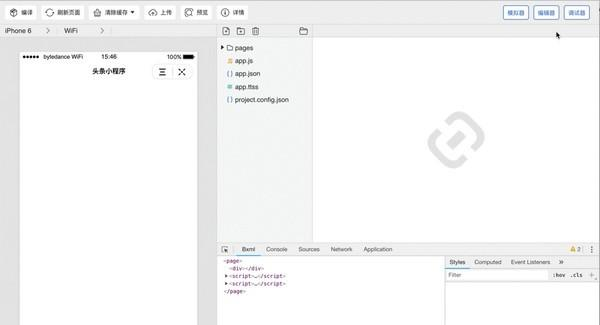
工具栏
编译:编译当前的小程序项目
刷新页面:刷新当前页面
清除缓存:可以清除文件缓存、数据缓存、登录状态和授权数据
上传:填入 app 版本号及更新日志,上传小程序应用内容到服务器
预览:生成二维码,预览已上传版本
详情:展示当前小程序的 appid、user_id、本地目录、文件系统、基础版本与编译版本,并可以设置校验 TLS 版本以及 HTTPS 证书
点击「模拟器」、「编辑器」、「调试器」三个按钮可以隐藏/显示相应的模块,界面中至少有一个模块被显示。

软件截图5
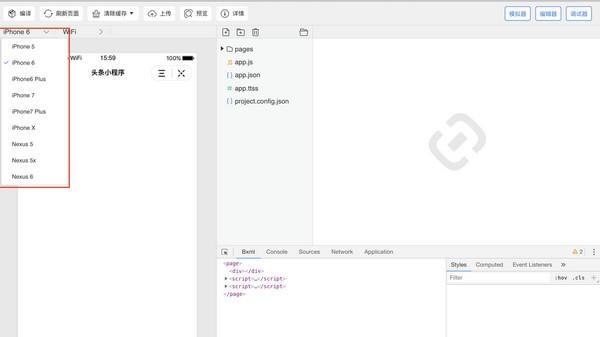
模拟器
模拟器模拟头条小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。开发者可以选择不同的设备,调试小程序在不同尺寸机型上的适配问题。

软件截图6
编辑器
编辑器模块内可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。
文件格式:因 iOS 下仅支持 UTF8 编码格式,最新版本的开发者工具会在上传代码时候对代码文件做一次编码格式校验。
文件支持:工具目前提供了 5 种文件的编辑:ttml、ttss、js、json 以及图片文件的预览。
文件操作:可以通过在目录树上右键,选择新建 Page,将自动生成页面所需要的 ttml、ttss、js、json,及在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件,两种方式新建页面。
目录树:可以查看当前项目的目录结构。
调试器
调试工具分为 6 大功能模块:Bxml、Console、Sources、Network、Application、Performance
自定义编译条件
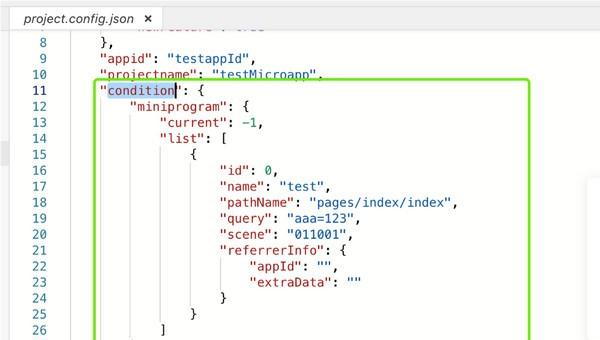
编译条件会读取 project.config.json 中的 condition 字段下的相关配置,方便导入编译条件。

软件截图7
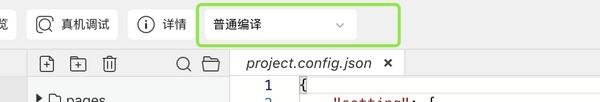
点击工具栏的普通编译处,在下拉列表中,点击添加编译模式,会弹出填写编译条件窗口,添加自己的定制化的编译条件。

软件截图8
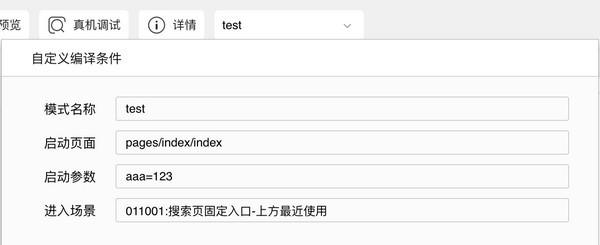
在弹出的窗口中,添加模式名称,启动页面,启动参数以及进入场景几个字段,点击确认,生成新的编译条件。

软件截图9
上传提审
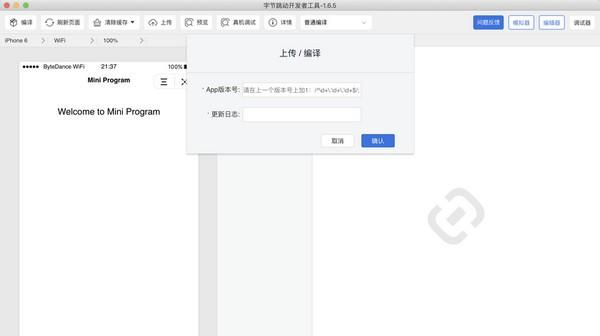
点击工具栏的"上传"按钮,填写版本号(版本号不能重复,需在上一个版本号上加 1), 填写更新日志,点击确认上传至开发者平台。

软件截图10
上传完成后,进入开发者平台=》发布页面进行提审
Bxml panel
Bxml panel 用于帮助开发者开发 ttml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 ttss 属性,同时可以通过修改对应 ttss 属性,在模拟器中实时看到修改的情况(仅为实时预览,无法保存到文件)。通过调试模块左上角的选择器,还可以快速定位页面中组件对应的 ttml 代码。
Console panel
开发者可以在此调试代码。
So22. 失恋算个啥?轻轻的,你走吧,千万别后悔,因为只要你一挥手,就会发现,已经有那等不及的意中人,正偷偷摸摸地拉俺的手!urces panel
Sources panel 用于显示当前项目的脚本文件,同浏览器开发不同,小程序框架会对脚本文件进行编译的工作,所以在 Sources panel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。
Network panel
Network Panel 用于观察和显示 request 和 socket 的请求情况。
AppData panel
AppData panel 用于展示以及修改当前 page 的 data 属性
Storage panel
可以查看 Storage 存储情况。
常见问题
解决字节跳动开发者工具安装无法打开问题
下载字节跳动开发者工具 下载之后 点击安装 默认安装到
C:\Users\你的电脑名称\AppData\Local\Programs\bytedanceide
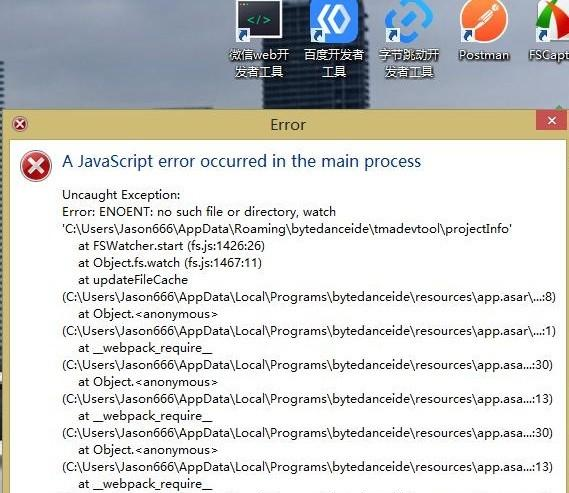
目录下 但是点击打开 弹窗报红色错误如下图:

软件截图11
解决方法:
C:\Users\你的电脑名称\AppData\Roaming 目录下新建 bytedanceide 文件夹
然后 bytedanceide 文件夹下面新建 tmadevtool 文件夹
然后 tmadevtool 文件夹下面新建一个名为 projectInfo 的无后缀的文件
就这么轻松解决啦
重新打开字节跳动开发者工具 一切正常!!!
更新日志
3.1.6(2021-09-18)
新增:新增支持 chooseLocation API 模拟
优化:优化 Trace 工具使用体验
优化:优化开发者工具启动加载页面
优化:优化完善开发者工具代码快速补全
修复:修复 IDE 模拟定位设置无效的问题
修复:修复第三方小程序白名单域名获取异常的问题
修复:修复 tt.request 返回 Header 内容重名导致 Header 数据丢失的问题
修复:修复第三方小程序白名单域名获取异常的问题
修复:修复模拟器 windows 机器上圆点异常的问题
修复:修复 Win7 部分系统无法正常打开开发者工具问题
修复:修复部分 Windows 系统打开开发者工具白屏问题
修复:修复 CLI 工具打开开发者工具异常问题
修复:修复 iOS 真机调试某些场景异常问题
修复:修复 getBackgroundAudioManager API 在背景音乐在实例创建以及切歌时不能自动播放的问题
修复:修复 getRecorderManager ttfile 协议问题
修复:修复小程序编译器若干问题(包括 sjs 对象前缀异常暴露等)
修复:修复若干模拟器问题
更新日志:
修复:修复某些情况下真机预览异常的问题
往事莫沉吟,身闲时序好、且凳临。旧游无处不堪寻,无寻处、惟有少年心。206元稹:遣悲怀三首之二字节跳动开发者工具,字节跳动开发者工具下载,编程工具,编程开发37、Bad luck often brings good luck.















