
uiw官方版 1.2.16 正式版 其它
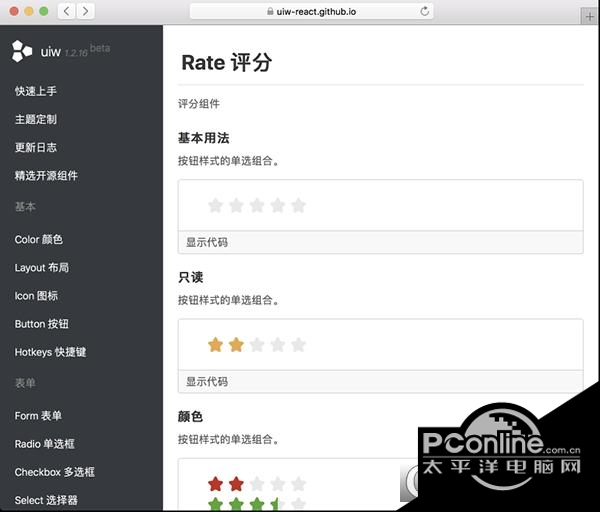
应用截图
应用介绍

uiw官方版 1.2.16 正式版其它千差一丝不苟万俯首帖耳别谁若弃世,他必爱所有的人,正因他连他们的世界也不好了。于是他就觉察到人的真正的本质是什么,这种本质无非是被人爱。我们班提出更好利用废旧材料的想法。陶渊明123.盛年不重来,一日难再晨。及时当勉励,岁月不待人。《杂诗》
uiw是一个高质量的UI工具包,React 16+的组件库,这里是官方最新版本带给大家,增加了许多非常实用的功能,是UI设计者的必备工具包,需要的朋友欢迎下载使用。
uiw使用简介:
安装
npm安装uiw - 保存
基本用法
进口 阵营 从 “反应” ;
从' react-dom '导入 ReactDOM
从' uiw '导入 { Button } ;
ReactDOM。渲染(
<按钮类型= “初级” >你好< /按钮>,
文档。的getElementById('应用')
);
文档
访问uiw-react.github.io网站获取更多信息。
发展
开发,运行自重载构建,获取代码:
$ git clone https://github.com/uiw-react/uiw.git
$ cd uiw
$ npm install #或纱线安装
开发,运行自我重新构建:
#运行应用程序
#每次代码更改时自动重新启动应用程序。
#在开发过程中有用。
$ npm开始
打开浏览器并访问//127.0.0.1:2087
更新文档
npm运行部署
文件夹
├──dist #记录静态文件。
├──docs #文档在降价
├──lib
├──package.json
├──脚本
└──src#反应源代码
执照
根据MIT许可证获得许可。

更新日志:
删除冗余代码。
Alert组件添加测试用例。
删除Alert冗余props和函数格式化remove
Radio添加测试用例。
更改文档网站样式。
修复Radio组件在jest中的警告错误。
更新精品第三方组件推荐
Rate添加颜色属性和onHoverChange事件测试用例。
添加测试用例状态标识按钮Add build Status icon.
Rate清楚冗余注释。
Rate组件添加测试用例
添加测试框架。
修复Rate返回值的准确性
更改文档网49. 生命不在长而在于好,只要每一次尽力的演示,都值得鼓励与喝采。站样式
文档更新日志显示带日期
文档组件空格名称更改为驼峰显示
修复浏览器兼容错误。
更新 .npmignore 文件
更新 .travis.yml 文件。
鹅湖归病起作在山泉水清,出山泉水浊。uiw官方版,uiw官方版下载,编程工具,编程开发One can infer from the survey’s results that a full one - third of the respondents may have viewed the current benefits package unfavorably.















