
wxFormBuilder 3.5.1 官方最新版 免费
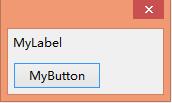
应用截图
应用介绍

wxFormBuilder 3.5.1 官方最新版免费举足轻重一落千丈谈笑风生23. 我祈望绝世的美丽,奇迹并没有发生,你说,如果蜜蜂没有索取金冠,蚂蚁没有祷求珠履,你又何需湖水般的澄目或花瓣似的红唇呢?一双眼,只要读得懂人间疾苦,也就够了吧?两片唇,只要能轻轻吟出自己心爱的古老诗句,也就够了吧?36. Obviously, it is high/(about) time that we took some effective measures to solve the problem.孟郊201.谁言寸草心,报得三春晖。《游子吟》
快速开发小软件时,使用wxFormBuilder来设计好界面,生成XRC文件,当然不想给别人看到xrc文件的内容也可以用工具编译为二进制文件,参考wx.chm文档吧。之后程序载入界面再绑定行为很优雅和高效。wxFormBuilder设计好之后按f5直接看运行效果很赞。
wxWidgets界面开发工具wxFormBuilder怎么用?
安装完成后,打开wxFormBuilder,可以在左侧工程子窗口里看到已经有一个默认的MyProject1了,我们在里面添加一个Dialog,一个wxStaticText和一个wxButton。
步骤如下:
1.添加一对话框。

2.填入对话框的控制和sizers 。wxFormBuilder只支持基础布局的Sizer,所以不得不增加一个Sizer让能够插入控制。
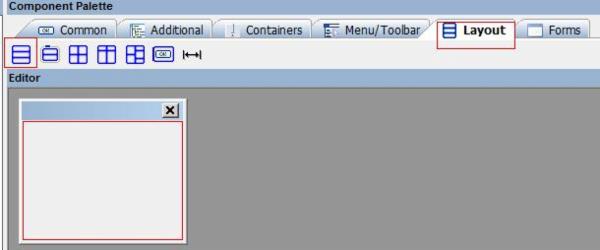
转到组件面板,并点击Layout(布局)标签。然后,点击第一个图标创建一个方块Sizer。

软件截图2
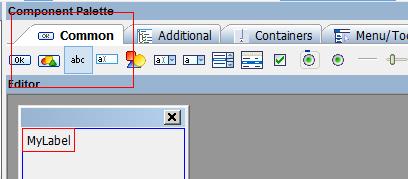
3.添加一些控制到Sizer,例如,一个wxStaticText和一个wxButton。

软件截图3

软件截图4
完成wxFormBuilder的布局设计后,通过下方选项卡将窗口切换到C++代码模式,可以看到C++代码包括一个.h头文件一个.cpp源文件。
接着,新建一空win32工程,注意是非控制台的。再新建空.h和.cpp文件后,配置工程(配置方法://www.cnblogs.com/lxt287994374/p/3590066.html)。
把wxFormBuilder中的代码都拷贝到刚刚建立的VS工程里,这里要注意VS工程里的.h和.cpp文件名。
此时,我们还不能正常运行程序,因为我们通过wxFormBuilder建立的都只是单个窗体,是没有程序入口点的。我们要让程序运行起来,需要实现wxApp里面的方法,我们在刚刚拷贝生成的.h头文件的include块下加入如下代码:
#include<wx/wx.h>
class MyApp: public wxApp
{
public:
virtual bool OnInit();
};
然后在.cpp源文件寸步难行拼音:cùn bù nán xíng释义:连一步都难以进行。形容走路困难。也比喻处境艰难。出处:唐·杜甫《九日寄岑参》出门复入门,雨脚但如旧。所向泥活活,思君令人瘦……寸步曲江头,难为一相就。”示例:美娘赤了脚,~。★明·冯梦龙《醒世恒言》卷三的include块下里加入如下代码:
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
if(!wxApp::OnInit())
return false;
MyDialog1 *dlg=new MyDialog1(NULL);
dlg->Show();
return true;
}
完成之后运行程序,就能得到能过wxFormBuilder设计好的实际运行结果了:

软件截图5
wxFormBuilder详细使用教程:
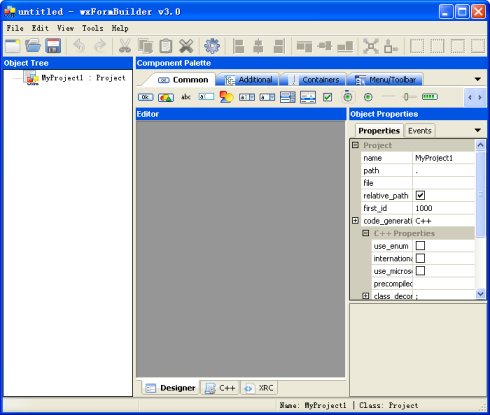
1、打开wxFormBuilder,按开始一个空项目。您也可以执行File|New来创建新项目

软件截图6
2、从Object Properties(对象属性)面板配置项目的设置
A、选择产生什么类型的代码。 现在你可以生成C++和/或XRC代码。
B、设置生成文件的文件名(只有名称,没有扩展名)。
C、为您的项目输入一个名称。
D、设置代码生成的路径。相对路径“.” 将导致代码生成和项目文件相同的目录中。
E、如果你想所有的文件引用您的项目(例如图像)产生一个相对路径,请选中relative_path 选项 。
F、保存项目。

软件截图7
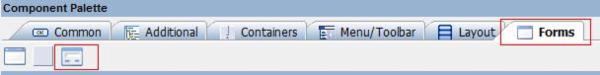
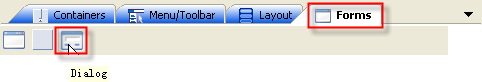
3、转到组件面板,然后按一下Forms标签。 然后,创建一个对话框,按一下第三个图标

软件截图8
现在在对话框中显示的对象树。

软件截图9
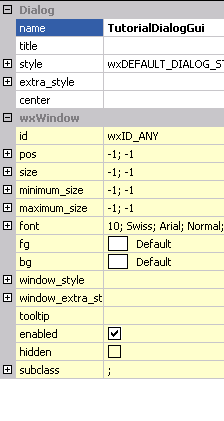
4、现在您可以在对话框中的Object Properties(对象属性)面板配置属性。 例如,改变对话框名称为TutorialDialogGui 。 这个名字也将要产生的C++类的名称

软件截图10
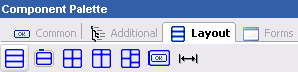
5、在此之后,您准备填入您的对话框的控制和sizers 。 wxFormBuilder只支持基础布局的Sizer,所以你将不得不增加一个Sizer能够插入控制。 转到组件面板,并点击Layout(布局)标签。 然后,点击第一个图标创建一个方块Sizer

软件截图11
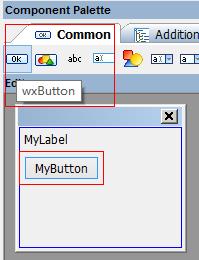
6、添加一些控制到Sizer,例如,两个按钮。去Common(通用)标签,并按下第一个图标(

软件截图12
)两次。

软件截图13
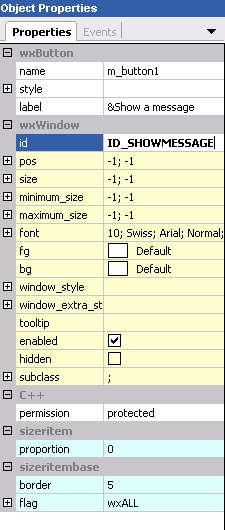
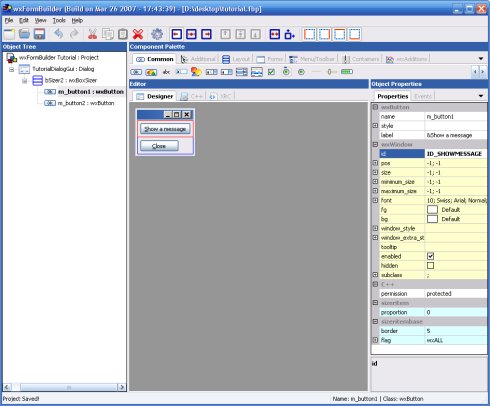
7、在Object Properties(对象属性)面板的label property 中更改图标的标签。 例如,将第一个按钮的标签的属性设为&Show a message,第二个为&Close。同样,分别设置第一个和第二个按钮的id 属性为ID_SHOWMESSAGE和wxID_OK

软件截图14
第一个按钮的属性设置。
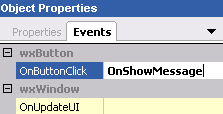
8、现在,现在是时候增加事件处理程序的按钮。在Object Properties(对象属性)面板中切换到Events标签。 设定第一个按钮的OnButtonClick的值为OnShowMessage,第二个按钮的值设置为OnClose

软件截图15
第一个按钮的Events
9、现在,你可以生成代码了!按F8 或

软件截图16
。 如果一切正确的话,在状态栏中你会看到一条消息表示代码已成功产生。 您可以在C++标签中查看输出的代码

软件截图17
10、现在是把生成的代码集成到您的IDE(Visual C++, Dev-C++, Code::Blocks...)中的时候了。加所产生的文件(tutorial_gui.h/CPP)到你的Project(项目)中
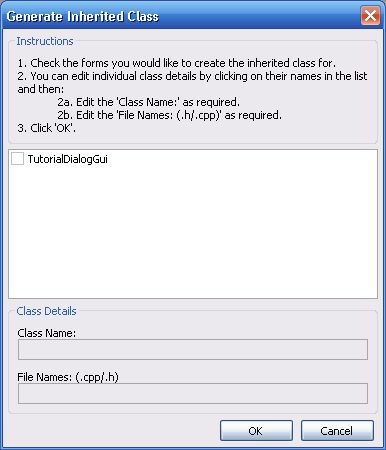
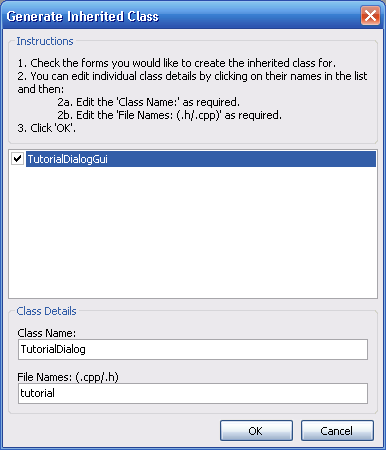
11、每次从wxFormBuilder生成的代码时,你的文件将被最后一次产生的代码所覆盖,所以你不能直接增加你的事件处理程序到该文件中。因此,从Tools | Generate Inherited Class(或F6)启动Generate Inherited Class(生成继承类向导)的办法在 wxFormBuilder中生成子类

软件截图18
继承类生成对话框
12、选择Form的名称TutorialDialogGui ,你可以修改所产生的类的名称

软件截图19
选定Form的名称
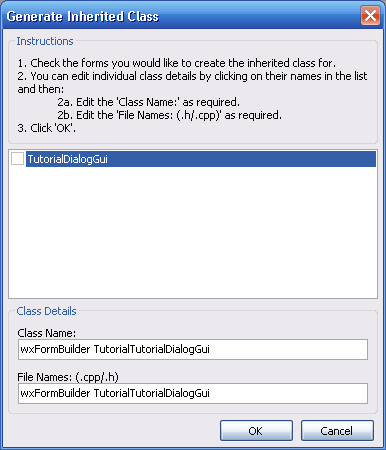
13、修改类的名称为TutorialDialog,文件名为tutorial,请确保选中该框,然后单击“OK”(确定)

软件截图20
名称变了,Form也选中了。
wxformbuilder在python如何使用
1、使用builder 创建界面并进行布局
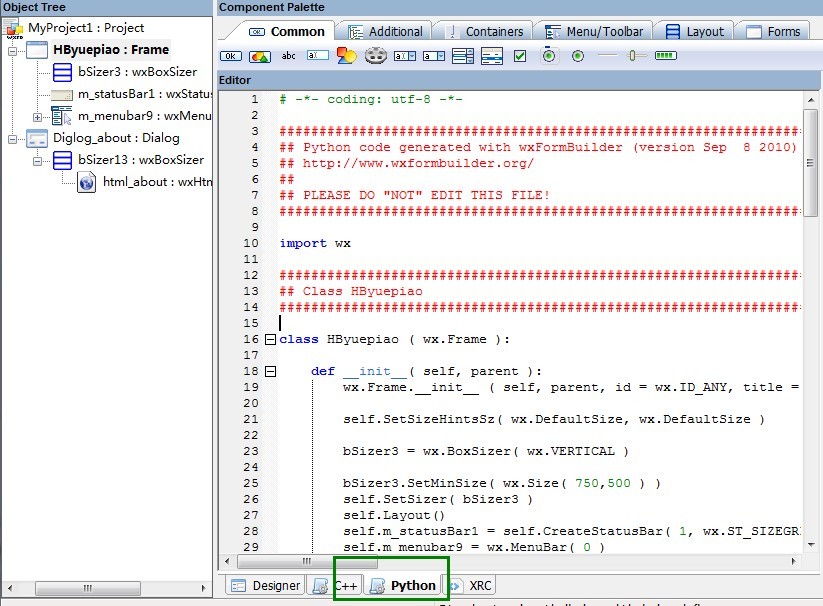
2、选择python选项 得到相应代码

软件截图21
将代码保存在 一个py文件里面
创建一个新的入口文件
main.py
importwximportUIfile
classYPiao(UIfile.classname):#这里开始继承后对Virtualeventhandlers进行override,这个示例是对关于我们的菜单选择后进行了重载。
defm_abooutOnMenuSelection(self,event):
wx.MessageBox("这是一款免费软件","关于软件",wx.YES_NO|wx.ICON_QUESTION)
#inittheprogrameapp=wx.App()#实例化APP,因为wxformbuilder只提供界面布局,所以需要我们自己对代码进行构架frame=YPiao(None)#frame的实例frame.Show();古城阴,有官梅几许,红萼未宜簪。池面冰胶,墙腰雪老,云意还又沉沉。昔日戏言身后事,今朝都到眼前来。wxFormBuilder,编程工具14.A journey of a thousand miles begins with a single step.千里之行始于足下。















